Troubleshooting Manual
1. Introduction to Debugging Tools
1.1. Browser Debugger
Press F12 or right-click and select Inspect to open the debugger.

Common panels description:
● IElements (element): This panel is used to view or modify HTML elements' properties, and CSS properties, listening events, and set breakpoints.
● lConsole (console): This panel is generally used to execute one-time code, view JavaScript objects, and view debugging log information or exceptions.
● lSources (source code): This page is used to view the source code of the HTML, JavaScript, and CSS files on the page. Most importantly, it enables debugging of JavaScript code, such as adding breakpoints.
● INetwork (network): This page is primarily used to view headers and other information related to network connections.
1.2. Basic Debugging Commands
1.2.1 Version Query
Execute the following command in the Console (for versions 1.3/1.5 using the webpack bundling method: playerjs.version; for versions 1.2/1.4 using the npm package management method: playerjs_temp.version):
1.2.2 Logs Enabling
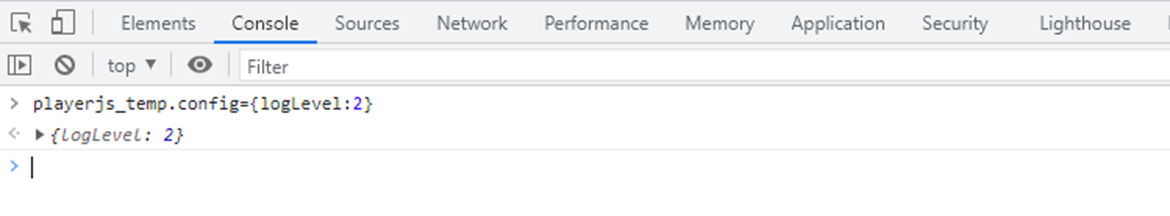
Execute the following command in the Console (for versions 1.3/1.5 using the webpack bundling method: playerjs.config = {logLevel:1}; for versions 1.2/1.4 using the npm package management method: playerjs_temp.config = {logLevel:1}; for 2.0 series: playerjs.logger.setPrintLevel(1);

Log level description:
Log Level 0: It indicates trace. All information is logged. You can enable this level when troubleshooting complex algorithmic issues.
Log Level 1: It indicates debug. Debugging information is logged. You can enable this level when investigating data flow issues.
Log Level 2: It indicates info. Key information is logged. You can enable this level when analyzing issues related to decoding types, resolution ratio, etc.
Log Level 3: It indicates error and is enabled by default. Only error information is logged.
**Special Note: **After the log level is modified, the change takes effect when you replay the media. However, the log level will revert to the default setting after the page is refreshed. The change is not saved automatically and is only effective for the current session.
2. Common Issues and Troubleshooting
2.1. Private Restriction
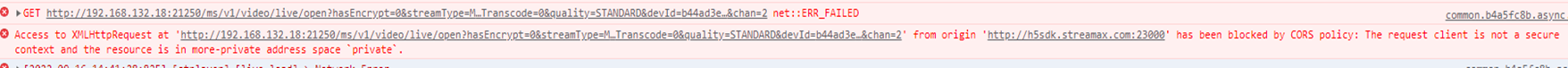
If you see the term "CORS" in the Console panel or "private" in the console, this indicates a private restriction issue. This typically occurs because the H5 page is accessed from the WAN, while the media service is hosted on the LAN.

2.2 Cross-Origin Restriction
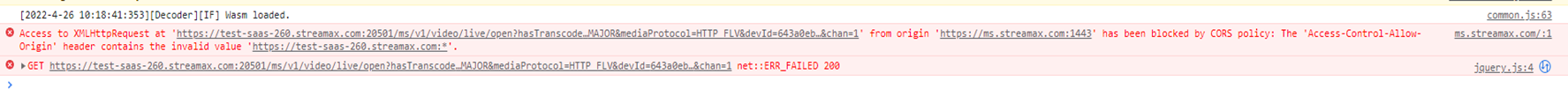
If you see the term "CORS" in the Console panel or "access-control-allow-origin" in the console, this indicates a cross-origin issue. Please contact the relevant personnel to configure cross-origin access. If you are using Nginx, please check if cross-origin access is allowed first.

2.3. Request Restriction
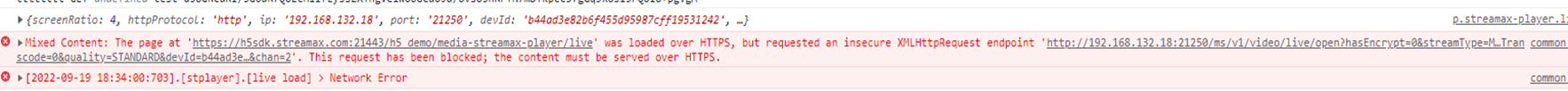
If you see the term "NetWorkError" in the Console panel and the details show an HTTPS field, this indicates a request restriction. The issue arises because the tool uses HTTPS for secure access, while the media service uses HTTP, which is not secure.

2.4. Video Play Issues
2.4.1 Configuration Issues
- Ensure the correct configuration of config.
After the project is imported, you must modify the config settings. Specifically, the httpProtocol, ip, and port values must be adjusted according to the actual project environment.
- The header configuration is missing.
If additional parameters are added to the s17 interface header, the defaultHeader needs to be configured accordingly.
- External container for dom does not specify width or height.
After video initialization, the style of #video is set to width:100%;height:100%. If .container does not have a height set, the height of #video will be 0.
2.4.2. open Interface Access Exceptions
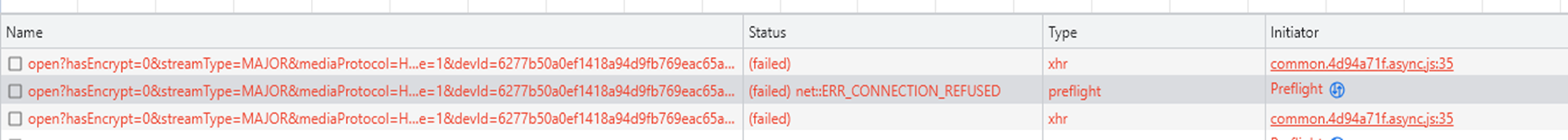
Filter the open interface in the Network panel and check if the interface turns red.

Possible causes for this issue:
-
The configured gateway IP and port are unreachable.
-
The domain name cannot be parsed.
-
HTTPS key exceptions, etc.
-
Firewall policy problems, especially if the status indicates a reset.
2.4.3. open Interface Response Exceptions
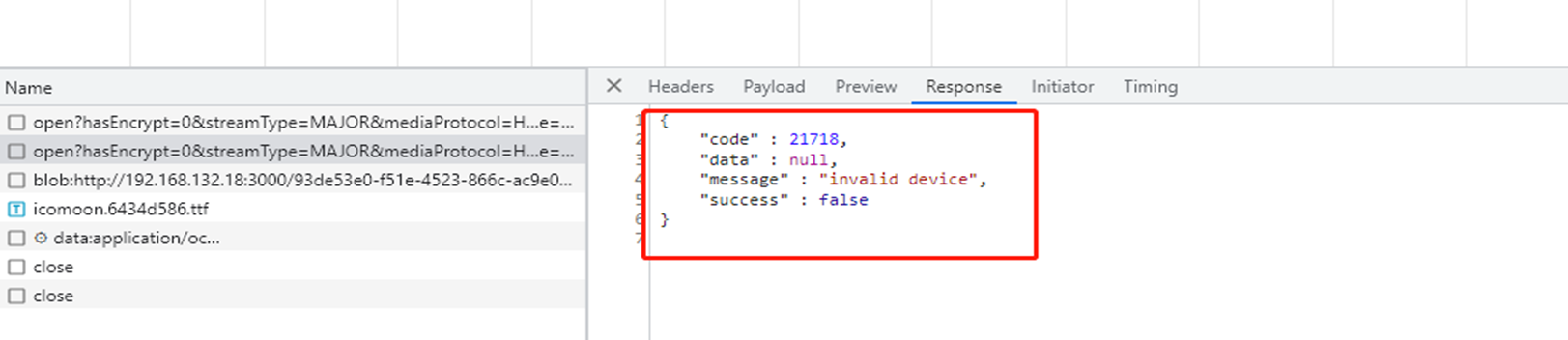
Filter the open interface in the Network panel, click on the open request, and review the response as shown below:

Common error codes and description:
| Error Code | Description | Remarks |
|---|---|---|
| 20406 | device is occupied | Device being occupied |
| 21700 | invalid parameter | Parameter error |
| 21716 | request timeout | Request timeout |
| 21717 | device offline | Device is offline |
| 21718 | invalid device | Device does not exist |
| 21719 | invalid protocol | Protocol is not supported |
| 21720 | invalid function | Invalid operation. The function is not supported |
| 21721 | invalid request | Invalid request |
| 21722 | resource not found | Resource does not exist |
| 21723 | resource not accessable | Resource rejected |
| 21724 | server exception | Server exception |
| 21725 | business exception | Service exception |
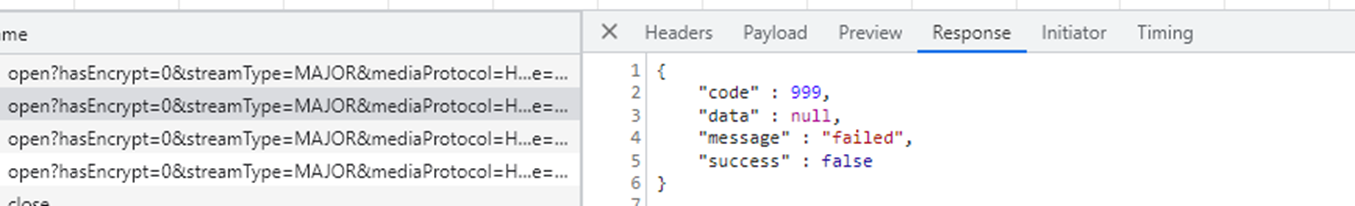
If error code 999 is returned:

Possible causes include:
-
The ms encountered an exception and is not running.
-
Nacos encountered an exception and cannot query the ms nodes.
2.4.4. FLV Access Exceptions
Filter the open interface in the Network panel, and check if the response returns the FLV address. If the FLV address is returned, filter the FLV request. If the FLV request is marked in red:

Possible causes include:
-
The configured media service address is inaccessible. You need to contact O&M for resolution.
-
An HTTPS page returns an HTTP address, causing access issues.
-
The domain name in the FLV address cannot be parsed.
2.4.5. No Data Pushed after FLV Request
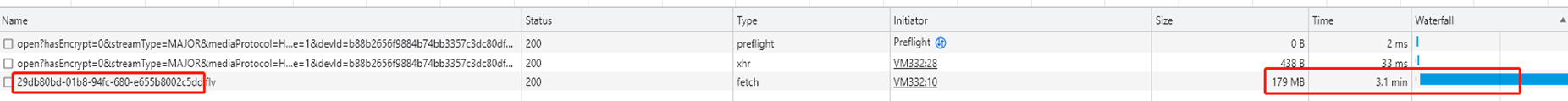
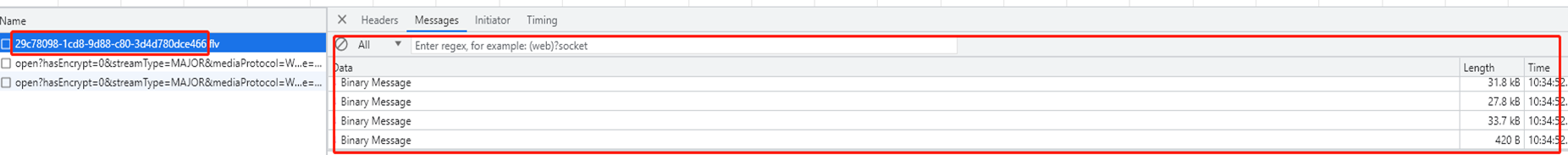
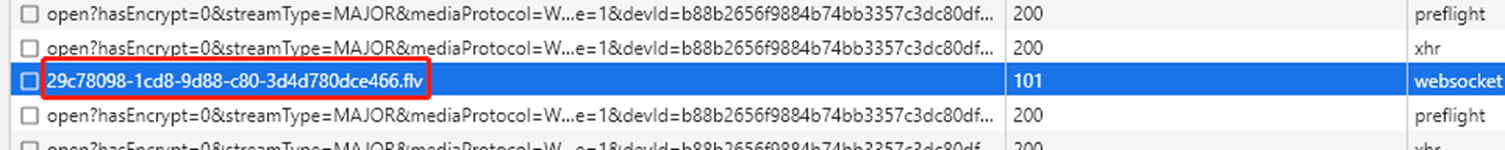
Filter the open interface in the Network panel, and check if the response returns the FLV address. If the FLV address is returned, filter the FLV request. If no data is being pushed continuously:
For HTTP-FLV requests, observe whether there is data being pushed as shown in the screenshot:

For WS-FLV requests, observe whether there is data being pushed as shown in the screenshot:

If no data is being pushed, use the session code from the FLV address to query the S17 MS service logs for the root cause, referring to the S17 FRQ or contacting media developers.
If data is being pushed, contact the H5Player development team for further analysis.
2.5. Video Loading Exceptions
During playing, if the player indicates a loading failure, filter the FLV request in the Network panel, obtain the session code, and refer to the S17 FRQ for troubleshooting or contact media developers.

Common Issues
The stream on the device timed out, and the platform actively disconnected the link.

2.6. Video Play Stuttering
2.6.1. Insufficient WASM Software Decoding Performance
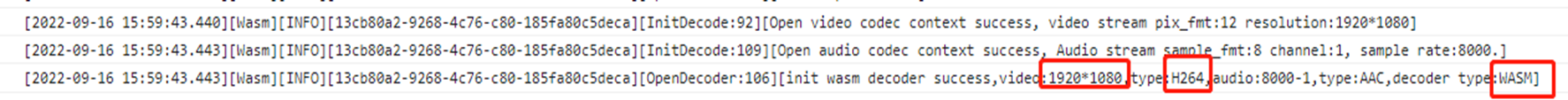
First, set the log level to info to obtain the current decoder, video resolution ratio, and video encoding information, as shown below:

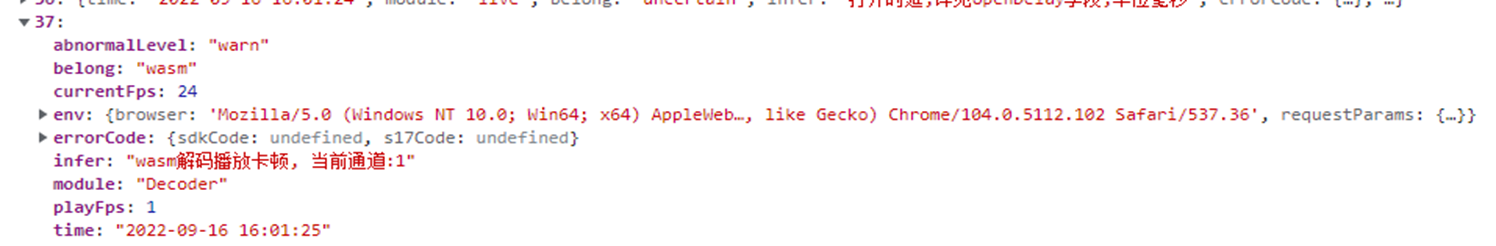
If the decoder is identified as WASM, check the exception logs for any related warnings, such as "WASM playback stuttering." If similar issues are found, you can try optimizing by using MSE decoding or lowering the resolution ratio.

2.6.2 Insufficient Bandwidth for Transmission
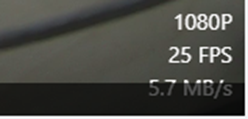
- Enable the display of resolution ratio, frame rate, and bitrate information on the page to check the current real-time transmission bitrate, as shown below:

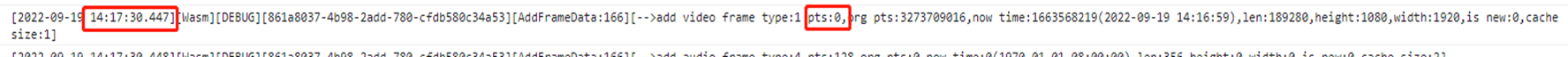
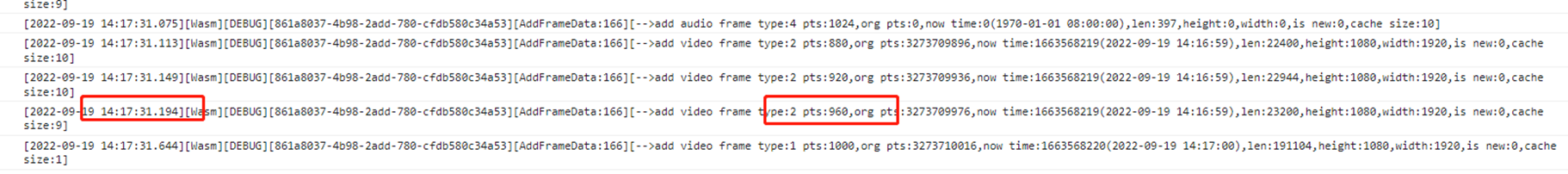
- Analyze the transmission flow using the logs. Set the log level to debug, filter for the AddFrameData field, and check how long it takes to transmit 1 second of data, as shown below:

 You can also refer to the theoretical transmission bandwidth:
You can also refer to the theoretical transmission bandwidth:

2.7. Video Play Freezing
The front end currently supports first-frame hooks. When integrated by business partners, a default pause mechanism may be implemented, requiring analysis in combination with business logic (both middle office and law enforcement have this function).
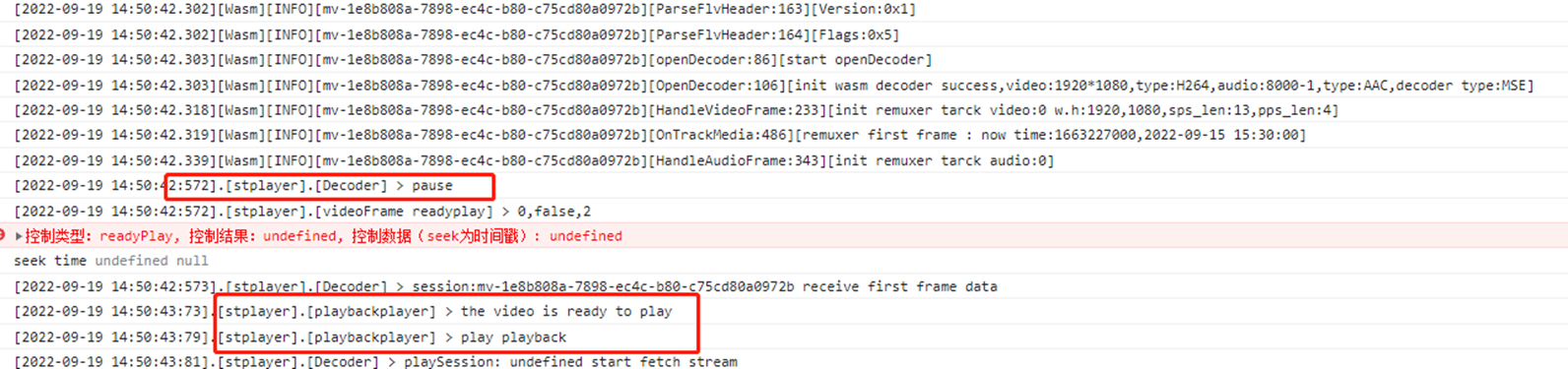
This issue can be analyzed through logs. Set the log level to info and check whether the SDK calls play after invoking pause, as shown below:

2.8. Playback Seek Failure
2.8.1 Time Zone Issues
Time zone issues. Ensure that the timeZoneOffset or platformTimeZoneOffset in stPlayer.config is correctly configured. It must match the platform's time zone. The unit is minutes.

2.8.2. Invalid Timestamp
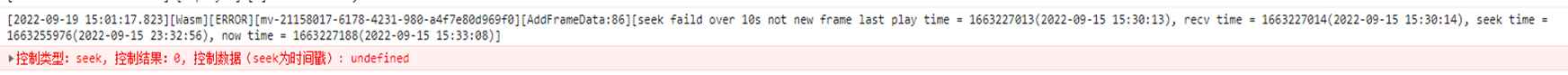
An invalid timestamp might be sought during business integration. For example, if the play period is from 2022-09-22 00:00:00 to 2022-09-22 10:00:00, but the seek is attempted at 2022-09-22 12:00:00, this issue will occur.
2.9. No Sound on Intercom Downlink
Due to browser security restrictions, microphone permissions require the website to use the HTTPS protocol. If you're developing or debugging locally, use localhost.
2.10. Audio Issues
2.10.1. Echo During Multi-Channel Playing
Since the SDK does not restrict audio play permissions when a video is opened, playing multiple channels simultaneously may cause echoing. The integrator needs to control the audio for each channel, such as only enabling one channel by default or switching channels based on user scenarios.
2.10.2. Audio Unavailable
2.10.2.1. Raw Data Causes
The SDK currently uses the FLV streaming media protocol, where the header must indicate whether audio frames are present. To minimize startup delay, the S17 MS side checks the first 5 frames to determine if audio frames are present.
For example: 1. If audio frames are present in the first 5 frames but are missing afterward, the H5 SDK will add silent data in the subsequent data to ensure normal video play.
2.10.2.2. Integrator Call Causes
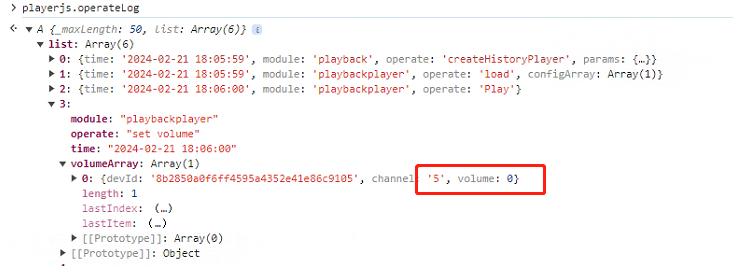
In the Console panel, execute playerjs.operateLog to check the business logic calls and see if volume control was applied.

2.11. Video Stream Opening Limitations
2.11.1. Only 1 Stream Can Be Opened
-
First, troubleshoot any network issues as described earlier. Ensure that the open interface is functioning correctly and that FLV streaming is normal.
-
Check whether the business layer has created multiple channel players with the same div.
2.11.2. Unable to Open More Than 6 Streams
Cause:
This issue may occur because the FLV streaming address lacks a port after being proxied by Nginx. The HTTP/1.1 browser's same-origin policy limits the number of concurrent connections to 6.
Solution:
-
Enable the port for the FLV streaming address.
-
Upgrade to HTTP/2.0, which does not have the same-origin concurrency limit.
2.11.3. Unable to Open More Than 16 Streams
Cause:
- When using WASM software decoding, WebGL instances are limited to a maximum of 16 contexts on a single page. Adding more contexts will cause the first-created ones to lose their context, resulting in a black screen.
Solution:
-
Use MSE hardware decoding.
-
Limit the maximum number of channels to 16 at the business layer.
2.12. Video Has Sound but No Picture
Cause:
- The DOM container provided does not have a specified height, causing the height to collapse.
Solution:
- Ensure that the container provided has a specified height.